モバイル表示速度に重点を置いて
2019年3月のアクセス分析をしていると、3月14日以降に大きく検索エンジンからの流入が減少し、アクセスが20%以上落ちていることがわかりました。
そこで本ブログで採用しているエックスサーバーの新機能「Xアクセラレータ Ver.2」の導入をしてみましたが、Google Page Speed Insightsの評価は相変わらず低スコアでした。モバイルは30ポイント、パソコンは75ポイントです。

XSERVER「Xアクセラレータ Ver.2」の導入~レンタルサーバの高速化~
アクセス急減を受けて2019年3月のアクセス分析をしていると、3月14日以降に大きく検索エンジンからの流入が減少し、アクセスが20%以上落ちていることがわかりました。本ブログのアクセスのほとんどは検索エンジン経由によるものです。2週間経過し...
改善できる項目に対策を打ってみる
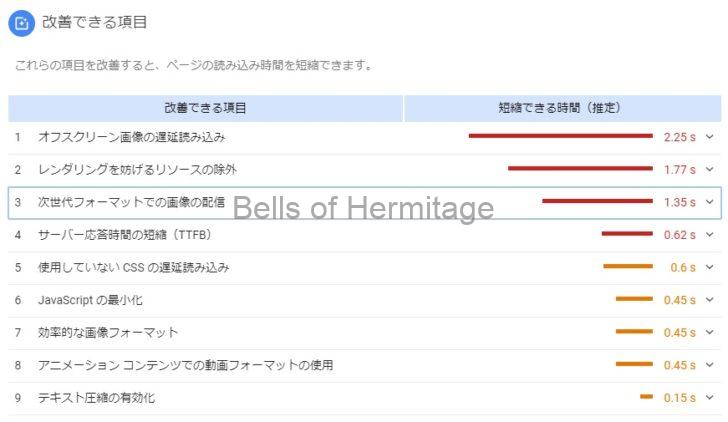
Google Page Speed Insightsの評価において、改善できる項目というものがあり、モバイル表示における優先順位の高い3つの項目は以下のとおりです。
- オフスクリーン画像の遅延読み込み
- レンダリングを妨げるリソースの除外
- 次世代フォーマットでの画像の配信
具体的に何をすればいいのかは、これを見ただけでは素人の私にはわかりませんが、いろいろらべて見ると、使えそうなもプラグインが見つかりました。
オフスクリーン画像の遅延読み込み
オフスクリーン画像の遅延読み込みについて、Google Page Speed Insightsの詳細な説明を読むと以下のように書かれています。
オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。
つまり、画面上には見えていない画像については、すべて読み込んでから表示せず、必要になったら表示するようにすればいいということでしょうか。本ブログでテーマとして使っているSimplicity2にはこの要求に対して合致する「Lazy Load」の機能が実装されています。





コメント