念のためにブラウザから画像をダウンロードしてみる
実際に書いた記事についても、ちゃんと画像配信がJPEGからWebP二変更されているか確認してみることにします。まず適当がページを開きます。今回はシアタールームの改革(6)PS Audio Power Plant Premierの強化と電源環境の整理の記事です。
念のため「Ctrl+F5」で表示を強制更新した後、この画像をドラッグアンドドロップして適当なフォルダにコピーすると、「DSC_8464-768×432.webp」というファイルが生成されました。どうやら正常に更新されているようです。
Google Page Speed Insightsの計測
実際にGoogle Page Speed Insightsで計測をしてみると以下のような結果になりました。
- パソコン:84→89ポイント
- モバイル:56→53ポイント
うーん、あまり変化がないですね。
改善がスコアに反映されない…
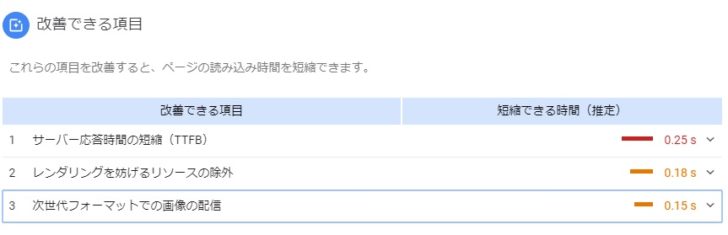
「改善できる項目」の欄を確認してみると、最初にあった3つ内、上位2つについては前回改善済みです
- オフスクリーン画像の遅延読み込み
- レンダリングを妨げるリソースの除外
残っていた次世代フォーマットでの画像の配信についても大きく改善しています。本ブログから配信されている画像フォーマットは次世代フォーマットでの画像に変更され、1.35s→0.15sと短縮されました。
まだ外部から配信されている画像が残っているため完全には消えていませんが、大幅な改善といえるでしょう。なのに、なぜスコアはよくならないんだろう…?

サイトリニューアル~テーマをSimplicity2からCocoonへ変更
表示高速化への課題2016年6月を振り返ると、本ブログを開設した際、以下のような理由としてあげていました。 某コミュニティの機能の不足 ブログを作るスキルを身に着けたい AV機器以外の話題元々はPhile-webコミュニティという大手無料ブ...
Her-
↓↓↓関連記事はこの下にあります、引き続きお楽しみください↓↓↓








コメント