CSS・HTML・JavaScriptの圧縮とレスポンス改善
Googleにしかられた中に以下のような指摘がありました。
- JavaScript を縮小する
- HTML を縮小する
- CSS を縮小する
表示する際に読み込まれるデータの余計な部分を削って、圧縮することで高速化しましょうということだと思います。
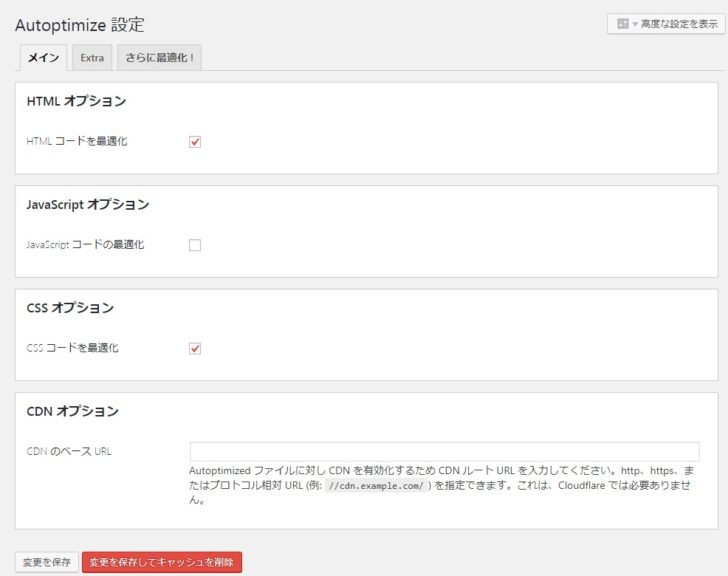
Autoptimize
そこで、CSS・HTML・JavaScriptのファイルを縮小して、高速化にしてくれるAutoptimizeというプラグインを導入しました。
しかし、Simplicityと相性が悪い部分があるようで、モバイル表示が崩れてPC表示のように横に広がってしまったので、JavaScript を縮小はチェックをはずして運用することにしました。
WP Hyper Response
WordPressのレスポンスを向上させるプラグインで、インストールして有効化するだけというお手軽さで使い方はシンプル。
プラグインをインストールすることでサーバーから送信されるデータをサーバー側の演算を待たずに分割して送ってくれるのでレスポンスが向上するそうです。
カスタマイズした結果
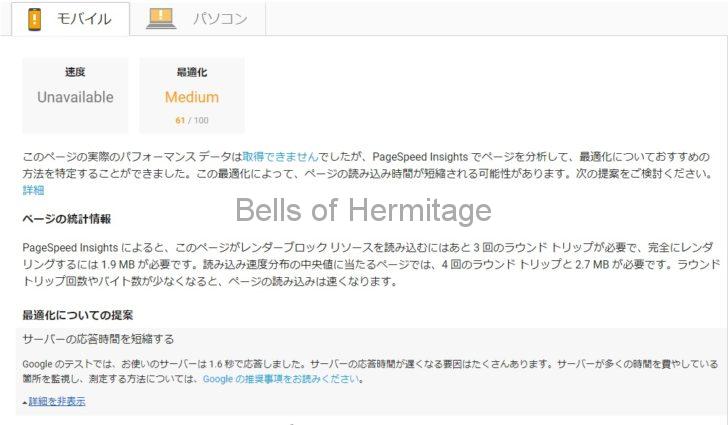
モバイルの表示速度はエックスサーバーに移行してからも100点満点中40点台でしたが、AMP対応となったことで、100点満点中61点に向上し「Medium」へと評価が大きく改善しました。
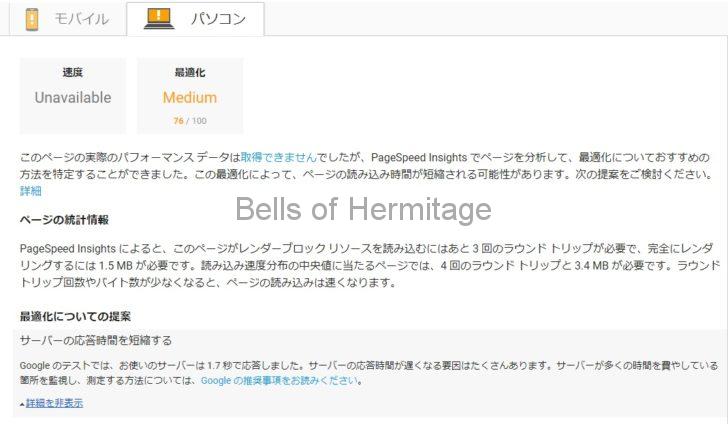
またパソコン表示についても各種カスタマイズが効いたようで、こちらも100点満点中76点に向上し「Medium」へと評価が大きく改善しました。
サーバの移行で私自身の編集作業でも画像のアップロードが早くなったり、保存や編集作業の効率がわずかですが改善していますし、読者の方々の閲覧にかかる時間も多少削減できたかなと思いますが、今回の対策を行ったことで、さらにユーザビリティ(利便性)の向上につながったかなと思います。
今後も本ブログの読者は少しずつモバイルユーザーの割合が増えてくることが想定されるため、いいタイミングで改善できたかなと思っています。また少しずつ改善して快適に閲覧いただけるようカスタマイズしてまいります。


Her-
↓↓↓関連記事はこの下にあります、引き続きお楽しみください↓↓↓







コメント