WordPressとテーマSimplicity
現在、本ブログではWordPressというオープンソースのブログソフトウェアを利用して運営しています。

テーマと呼ばれる表示をカスタマイズできる骨子と、プラグインというさまざまな機能を追加するオプション部分があり、ブログをある程度自分の意図に合わせて自由に編集できる機能が備わっています。
テーマには有料と無料のものがありますが、本ブログでは無料でありながら使いやすいと評判のSimplicity2を利用しています。

私が本ブログを始めた頃には、Ver.2.1.0というのが安定動作版として提供されていたので、これを使い続けてきましたが、Ver2.3.1で前述したAMP機能が追加されました。
さっさとアップデートすればよかったんですが、今までカスタマイズした内容が一度リセットされてしまうので、二の足を踏んでいたのですが、この数ヶ月で本ブログへのアクセスもモバイルユーザーが増えてきている現状もあるので、このサーバの移行を機に最新安定版のVer2.6.0.9を導入することでAMPに対応することにしました。
それ以外の対策と合わせて結果は後述します。
ブログ運営の目的の1つ
私がブログ運営の素人であることは、ブログ開設時に書きましたが、まだまだ未熟なところがたくさんあるようで、ブログの表示速度はあまりよくないようです。
実際に指摘された項目は以下のような項目でした。
- サーバーの応答時間を短縮する
- 画像を最適化する
- 圧縮を有効にする
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- JavaScript を縮小する
- HTML を縮小する
- CSS を縮小する
サーバーの応答時間については後述することにしますが、少しずつ対策をとってみることにしました。
画像の最適化について
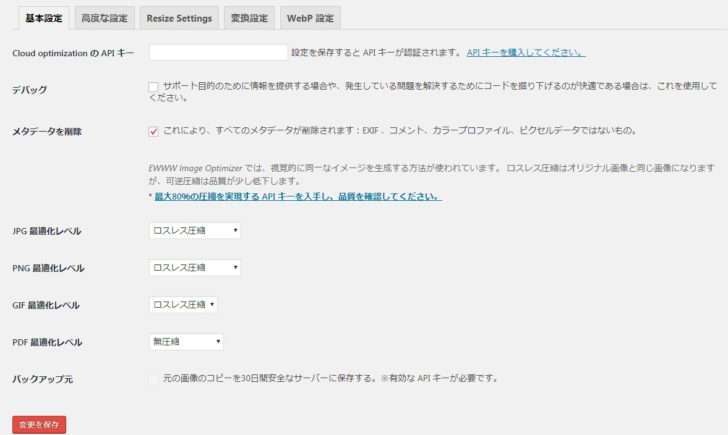
画像に関しては「EWWW Image Optimizer」というプラグイン(拡張機能)を導入してあり、ある程度対策をしているつもりでした。このプラグインは画像の圧縮の最適化、タグ情報の削除などによって容量を削減するだけでなく、高速化だけでなくメタデータ(撮影した機種や場所、日時などの情報)を削除することで、プライバシーの保護の観点からも必須で入れています。
画像の最適化では「画像に適切なフォーマットと圧縮を選ぶことで、データ サイズを大きく削減できます。」とかかれていますが、詳しく見ると「○○っていうjpegをもっと圧縮した方がいいよ」などど指摘されていて、指摘されている画像を確認してみるとトップページに使っている画像と外部参照しているサムネイル画像でした。
サムネイル画像を外部参照しているものはオブジェクトごと撤去し、トップページに使われている画像はさらに圧縮をかけて、容量を削減し多少改善しましたが、それでも指摘画像の最適化に関する指摘はなくなっていません。
ネットワークエンジニアをしていても経験のない世界なので、対策もなかなかスムーズには行きませんね。
圧縮の有効
サーバー側で対策されているんじゃないかと思っていたんですが、一応.htaccessへの記述を以下の通り追記してみました。効果があるのかはチョット分かりません。
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
外部参照している画像などへの指摘はまだ残っていますが、外部参照をやめる以外の方法はなさそうなので、保留しています。




コメント