再計測結果
再びGoogle Page Speed Insightsの評価について計測を行います。パソコンにおける表示については、82ポイントとわずかですが改善したものの、まだ平均的なアクセス速度のようです。
しかし目当てのモバイルの表示については、30ポイントと変化はありませんでした。
改善できる項目
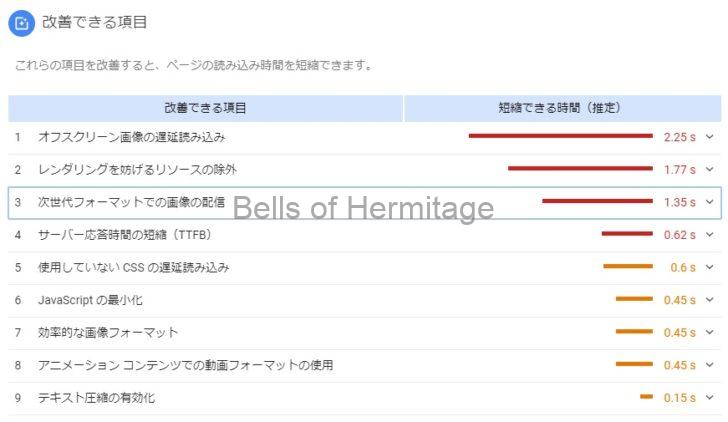
改善できる項目を見てみると、上位3つはいかのようなものになっています。
- オフスクリーン画像の遅延読み込み
- レンダリングを妨げるリソースの除外
- 次世代フォーマットでの画像の配信
1に関しては、見えていない部分の画像は後で読み込むようにしろということだと思いますが、何かしらプラグインなどで対応ができるかもしれません。
2に関しては、Javascriptのことを指摘しているようですが、私にはWEBプログラミングはわからないので直接いじることができませんが、プラグインの設定を少し見直してみれば改善できるかもしれません。
3に関しては、JPEG 2000、JPEG XR、WebPなどの画像フォーマットを使えということですが、そもそも表示する側が対応してるの?という疑問も残ります。
現実的には1について対応するのが今できる範囲でしょうか。
多少の改善はあったものの誤差の範囲
前回の「XアクセラレータVer.1」のときもそうでしたが、「XアクセラレータVer.2」機能の効果として「運営中のWebサイトがこれまで以上に高速になるとともに、大量アクセスへの耐性がより強化されます。」と謳われています。
本ブログのアクセス数はエックスサーバーの許容量からすれば微々たる負荷でしかありません。同時アクセス数が大幅に増えない限り、その恩恵はほとんど感じられないのかもしれません。
しかしこのまま低スコアのままおいておいては、今後もアクセスは低調となることは目に見えていますから、何かしら対策を講じなくてはいけません。前述の改善できる項目「1」については1つ改善できそうな機能がみつかったので、それを試してみようとは思っていますが、WEBプログラマの家族に相談をして本ブログの根本的な部分のテコ入れをしようか検討中です。

Her-
↓↓↓関連記事はこの下にあります、引き続きお楽しみください↓↓↓





コメント