レンダリングを妨げるリソースの除外
レンダリングを妨げるリソースの除外について、Google Page Speed Insightsの詳細な説明を読むと以下のように書かれています。
ページの初回ペイントをリソースが阻害しています。クリティカルな JS や CSS はインラインで配信し、それ以外の JS やスタイルはすべて遅らせることをご検討ください。
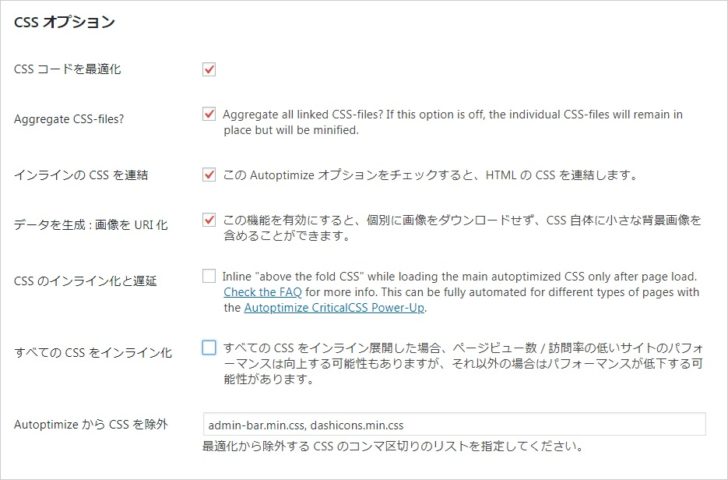
CSSのカスタマイズにはAutoptimizeを以前から導入していて、表示が崩れたりする副作用があったので設定を時々変更していましたが、その設定を見直すことにしました。
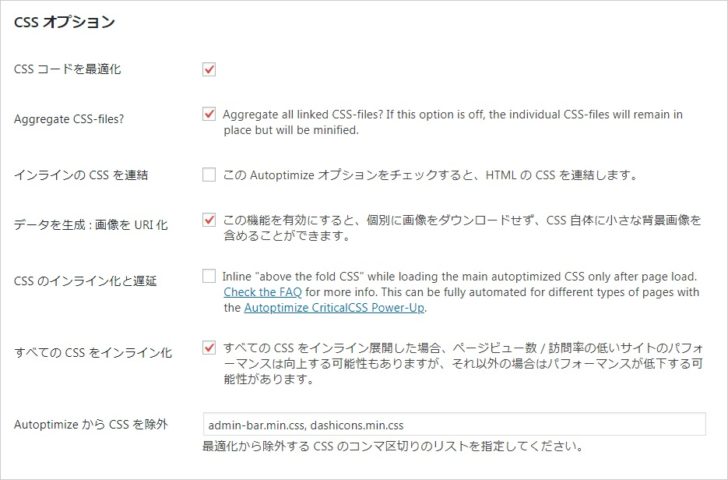
従来は使っていた「インラインのCSSを連結」からチェックを外し、「すべてのCSSをインライン化」にチェックを入れてみました。
「CSS のインライン化と遅延」については、今回の趣旨に合っていそうに見えますが、私にはカスタマイズの仕方がわかりませんでしたのでここではスルーします。
Page Speed Insightsの評価は
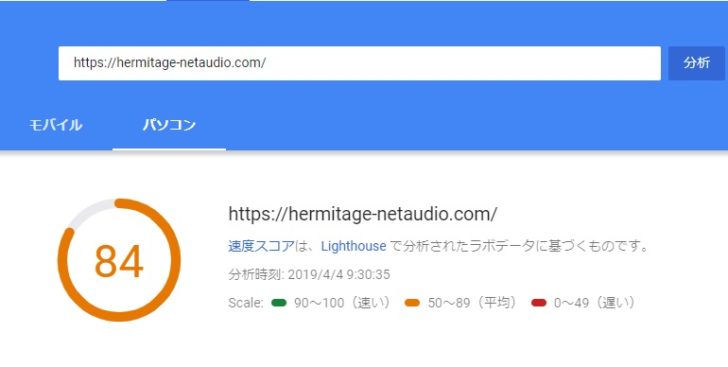
再計測してみましたが、Google Page Speed Insightsの評価は、パソコンに関しては73ポイントから84ポイントと少し改善したといえるでしょう。
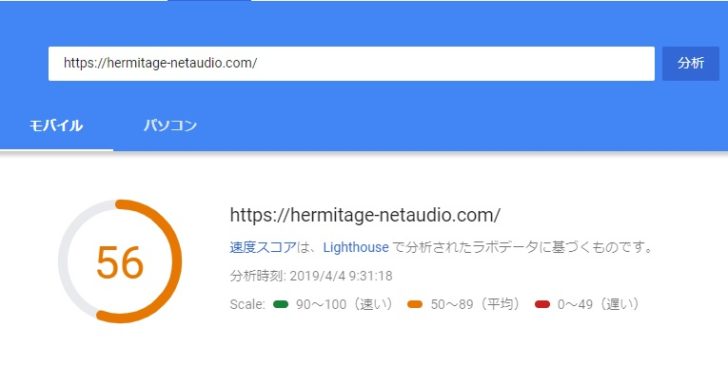
モバイルに関しては、48ポイントから56ポイントとさらに向上しています。
改善結果
改善できる項目について見直してみると、3つのうち上位2つは消えました。
オフスクリーン画像の遅延読み込みレンダリングを妨げるリソースの除外- 次世代フォーマットでの画像の配信
さらに3の「次世代フォーマットでの画像の配信」については、現段階では改善に手をつけていませんが、2つの対策により以下のとおりスコアは改善しました。
- パソコン:73→84ポイント
- モバイル:48→56ポイント
すでに導入しているEWWW Image Optimizerというプラグインを使えば、WebPというGoogle推奨の次世代フォーマット画像を対応ブラウザへ表示するための画像の変換は可能なようです。これもまた時間があるときに試してみたいと思っています。
Her-
↓↓↓関連記事はこの下にあります、引き続きお楽しみください↓↓↓







コメント