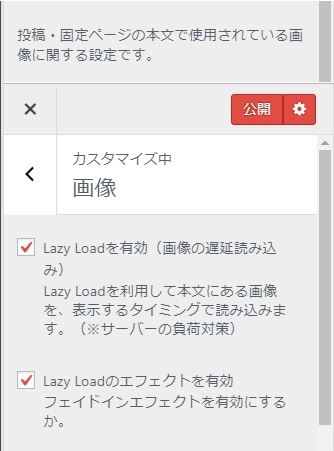
管理者用のメニュー画面から「外観」→「カスタマイズ」と選択し、編集画面を表示すると、「画像」メニューの中に「Lazy Loadを有効(画像の遅延読み込み)」という機能があります。
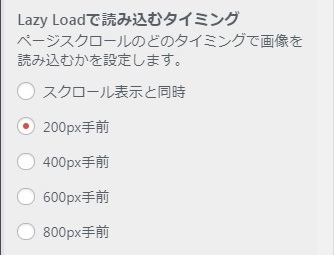
また、ページをスクロールして下へ移動したときなどに画像を読み込むタイミングについても、調整できるようになっていて、カスタマイズが効くのもいいところです。
Page Speed Insightsの評価は変わらず
実際に「Lazy Loadを有効」にチェックを入れて、再計測してみましたが、残念ながらGoogle Page Speed Insightsの評価は相変わらず低スコアな30ポイントのままと変化がありませんでした。
この機能を検索していく内に、同じ機能を実装する別のプラグインを試すと効果があるという記述を見かけて、そのプラグインを試してみることにしました。
a3 Lazy Load
管理者用のメニュー画面から「プラグイン」→「新規追加」と選択し、検索欄に「a3 Lazy Load」と入力して検索すると、すぐに表示されますが、「最終更新: 3か月前、使用中の WordPress バージョンで未検証」と表示されます。
少々不安でしたが、このままインストールして有効化をしてみました。
Page Speed Insightsの評価は
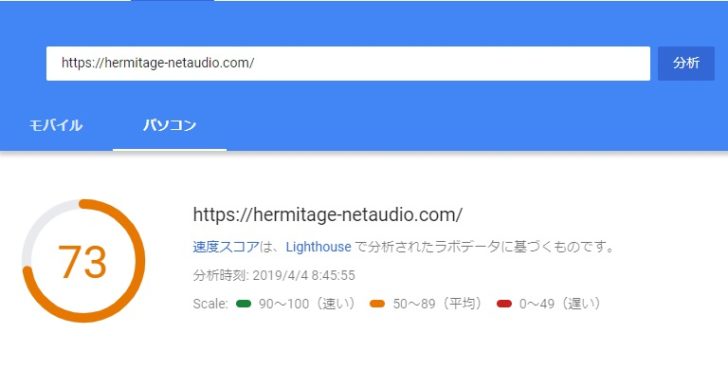
再計測してみましたが、Google Page Speed Insightsの評価は、パソコンに関しては75ポイントから73ポイントと少し下がりましたが、誤差の範囲でしょう。
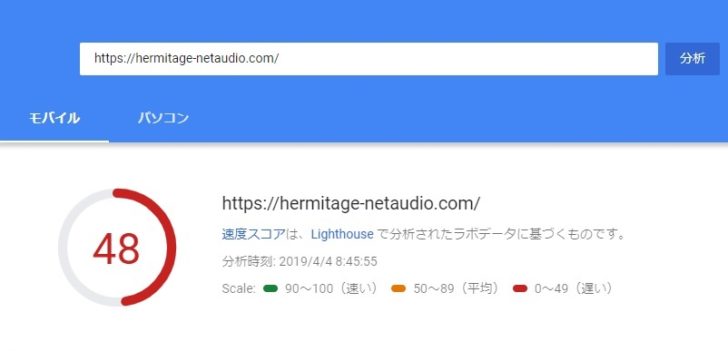
モバイルに関しては、大きくスコアを伸ばし30ポイントから1.5倍以上の48ポイントに向上しています。
「改善できる項目」から「オフスクリーン画像の遅延読み込み」が消え、改善していることを示していました。









コメント